5 (не)очевидных фактов о SEO-проектировании


Трудно представить обладателя бизнеса, который задумывается о SEO уже на шаге сотворения веб-сайта. А тем временем таковая предусмотрительность помогает для вас сберечь средства, а разрабам, дизайнерам и SEO-специалистам – время и нервные (относящиеся к пучкам нервов) клеточки опосля пуска веб-сайта.
SEO-проектирование – это, на самом деле, свод советов относительно структуры, технических особенностей, верстки, внутренней оптимизации и функциональности веб-сайта. Это тот фундамент, который дозволит веб-сайту резвее начать получать бесплатный трафик.
По итогу радиво и мастерски выполненного SEO-проектирования заказчик получает последующие документы:
- Готовое (вычищенное и кластеризованное) семантическое ядро.
- Расширенная структура грядущего веб-сайта с иерархией/вложенностью страничек.
- Перечень страничек с метатегами, контентом/ТЗ на тексты.
- Документ с главными правилами верстки типовых страничек.
- Советы по релизу веб-сайта – пошаговый план либо чек-лист.
И даже таковой, достаточно точный перечень работ можно расширить и сделать лучше на благо дела. Что все-таки еще может предложить SEO на шаге подготовки к созданию веб-сайта?
Оглавление
Внимание к мобильной версии
SEO-специалисты могут приготовить подробные советы по созданию мобильной версии веб-сайта. В разработке нужно отдавать ценность конкретно крайней, так как с 2019 году (а тестируется с 2016 года) в Гугл заявили о запуске Mobile First Indexing. Другими словами предпочтение в сканировании и индексировании отдается мобильным версиям страничек.
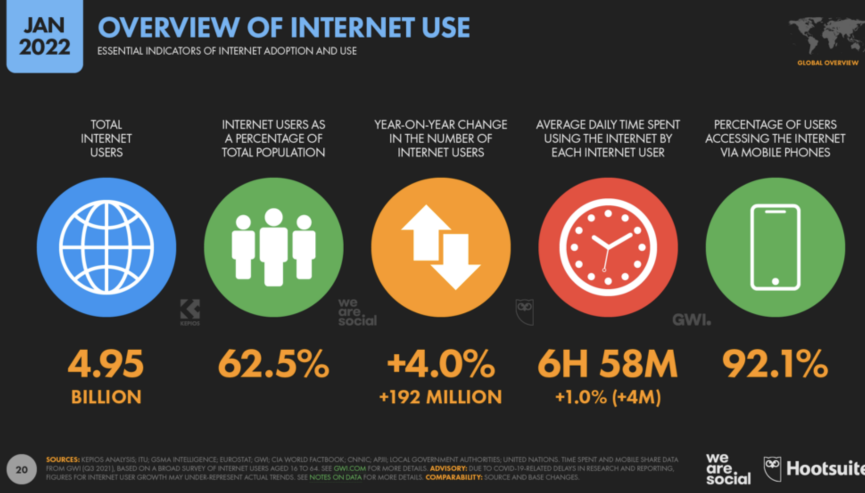
Переориентирование вышло в связи с ростом аудитории юзеров мобильных устройств в вебе. Потому, если вы создаете веб-сайт, будьте готовы, что юзер с 90-процентной вероятностью придет к для вас с такового устройства.


Статистика Global Digital 2022
Так что подключите профессионалов для выбора метода реализации мобильной версии (адаптивная, динамическая, мобильный веб-сайт), организации контентных блоков и получения советов по многофункциональным элементам типовых страничек.
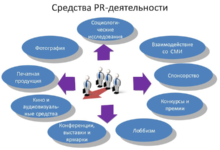
Бизнес-анализ
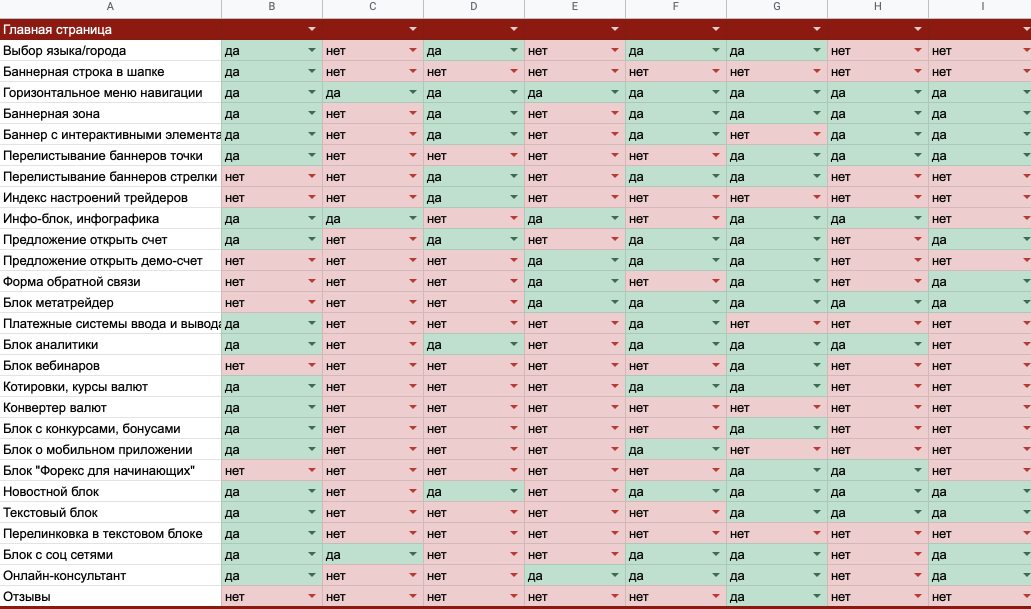
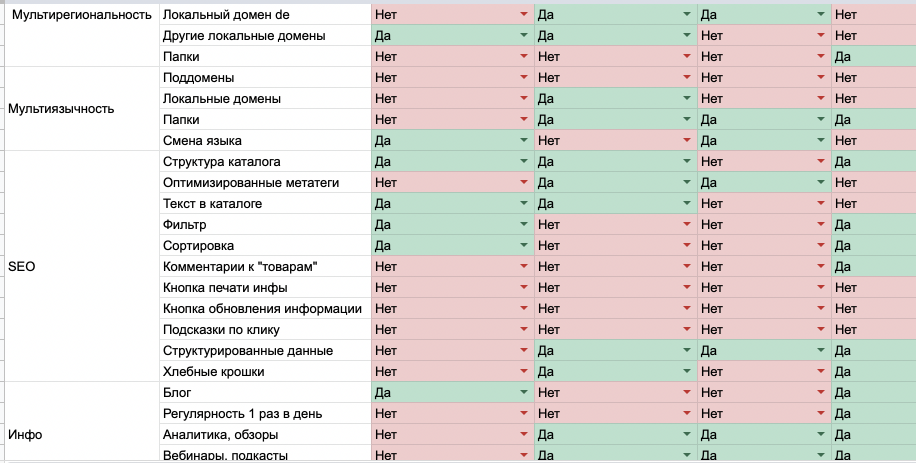
Сделайте анализ веб-сайтов соперников. Подробный бизнес-анализ даже 10 ресурсов тех соперников, кто работает в вашей нише, даст много полезной и нежданной инфы, фишек для сотворения собственного веб-сайта.
Анализу подлежит все: предложенные на веб-сайтах УТП, дизайн, интерактивные блоки и элементы юзабилити. Собирать данные необходимо с основных, товарных и коммерческих страничек, из каталогов, сквозных частей – шапки и футера.


Пример бизнес-анализа
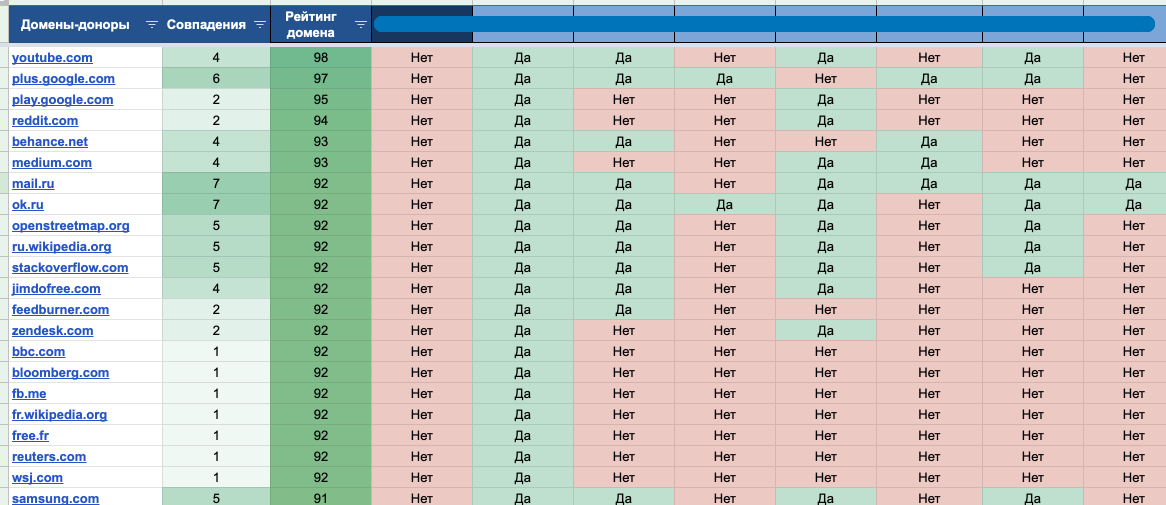
Также при проведении расширенного анализа соперников можно поглядеть, с каких веб-сайтов они получают бэклинки при помощи сотворения ссылочной матрицы*. В итоге еще до пуска веб-сайта будет готова первичная стратегия по наращиванию ссылочной массы.
*Ссылочная матрица – таблица, при помощи которой можно отследить, какие самые пользующиеся популярностью и высококачественные домены-доноры, где располагаются оборотные ссылки соперников.
Пример ссылочной матрицы, где в столбцах указаны сайты-конкуренты, а в строчках – перечень всех веб-сайтов, с которых есть оборотные ссылки на конкурирующие ресурсы. Также в столбцах указаны рейтинги доменов-доноров и подсчитано количество совпадений – сколько сайтов-конкурентов получили бэклинк с данного домена:

Внимание к user stories (пользовательские истории)
Прокрутите в голове сценарии поведения юзеров на веб-сайте. Это поможет верно найти портрет мотивированной аудитории и ее потребности. К примеру, потребность гостя веб-сайта кондитерской – заказать 53 капкейка. Соответственно, нужны определенная функциональность и миролюбивый интерфейс, чтоб гость сумел оформить таковой заказ.
Представьте, для чего же люди пришли на страничку и что желают заказать/приобрести/создать. Опишите любой шаг конверсионного пути мотивированной аудитории.
Проработка пути юзера на шаге сотворения веб-сайта и его реализация в дальнейшем поможет накопить отличные поведенческие причины на посадочных страничках и сберечь часы доработок юзабилити веб-сайта опосля релиза. Истории, которые вы обрисовали в use cases нужно зафиксировать в виде многофункциональных и технических требований для разработки веб-сайта.

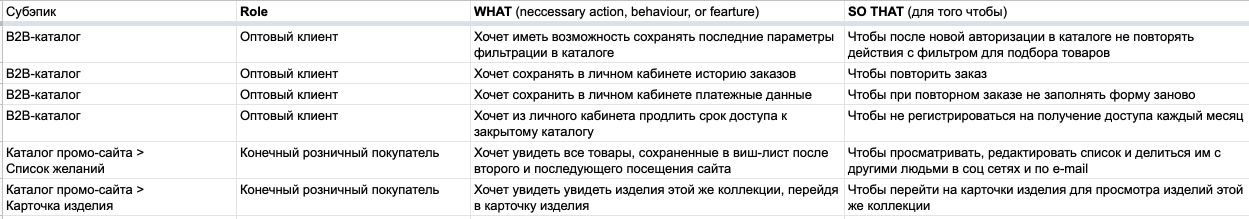
Примеры user stories:
- Конечный розничный клиент (незарегистрированный) желает узреть продукты, сохраненные в вишлисте, опосля второго и следующих посещений веб-сайта, чтоб просматривать, редактировать перечень и делиться им с друзьями и иными людьми в соц сетях. Как следует, необходимо добавить надлежащие функции и элементы карточек продуктов.
- Юзер, находясь в корзине либо в процессе дизайна заказа, желает докупить сопутствующий продукт без возврата к каталогу. Как следует, в корзине нужен блок с сопутствующими продуктами.
Разработка семантической структуры и прогнозы
Семантическая структура – квинтэссенция SEO-проектирования. Собираем семантическое ядро, распределяем запросы по группам и на базе группировки создаем структуру веб-сайта. Нередко бизнесовое осознание структуры различается от клиентского. В этом случае принципиально создать веб-сайт, который отвечает на запросы юзеров – ваших возможных клиентов, а не бизнеса (ваши).



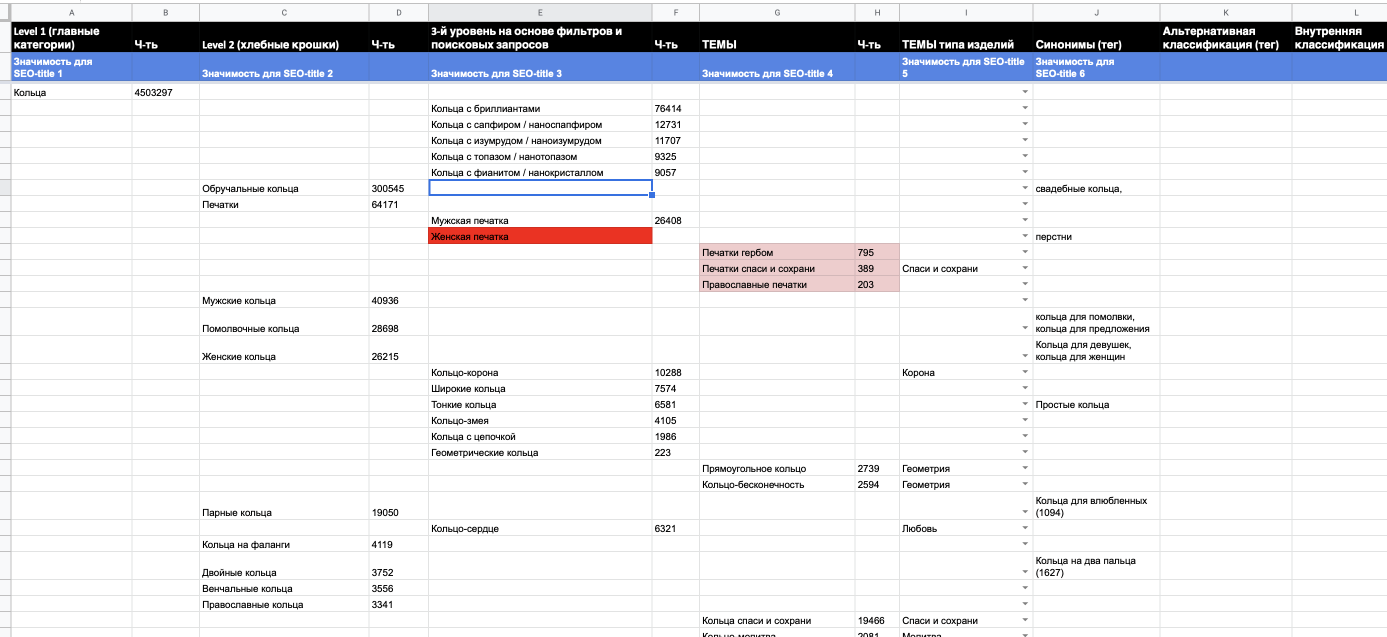
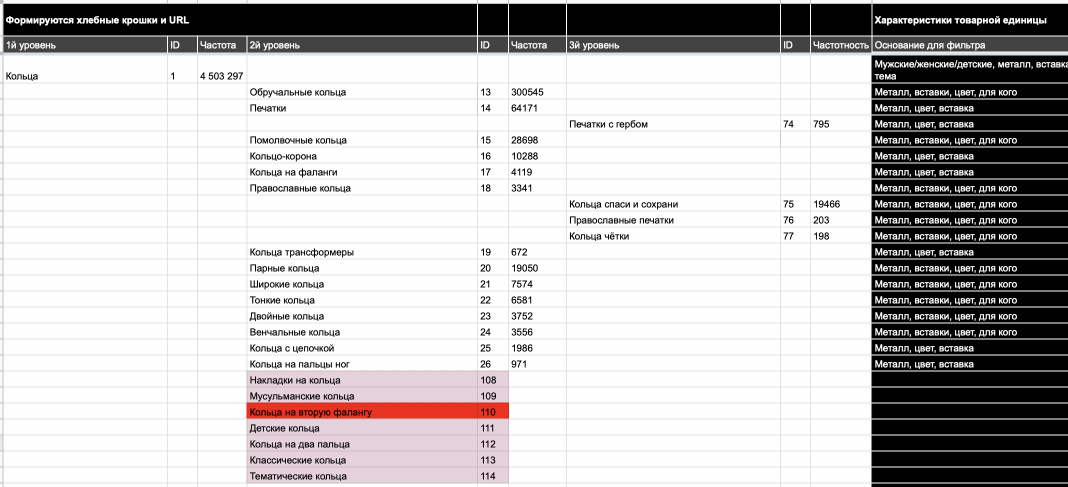
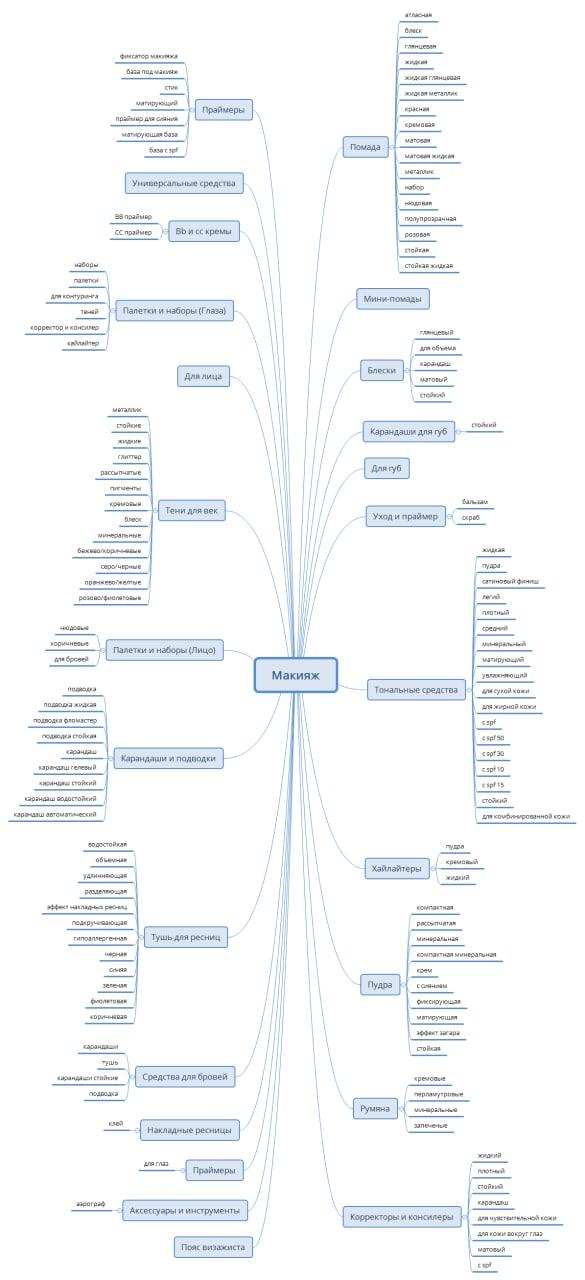
Визуализация проектирования, построения иерархической структуры, структуры mind map
Учитываем необходимость проработки поиска по веб-сайту. Для неких заглавий продуктов и услуг существует ряд синонимов. SEO-специалисты отыщут такие синонимы и близкие по значению слова и учтут их в семантическом ядре и в СЯ для внутреннего поиска при проектировании структуры, подготовке советов для реализации семантического поиска по веб-сайту.
К примеру, интент запросов «ирригатор» и «водяной флоссер» однообразный, соответственно, при воззвании к поиску по веб-сайту с таковыми запросами юзер ждет узреть одну категорию продуктов – «Ирригаторы».
SEO-прогнозы
SEO-специалисты, которые работают над проектированием семантической структуры, в силах оценить общий семантический охват страничек, а на его базе выстроить ориентировочные прогнозы размера потенциального органического трафика на веб-сайте.
Лишь не стоит расценивать такие прогнозы как метод отслеживания эффективности SEO и KPI, быстрее, необходимо отнестись к ним как к способности для продвижения веб-сайта в данной нише. Также можно спрогнозировать и вероятные бизнес-показатели веб-сайта – лиды и прибыль, зная, к примеру, среднюю конверсию органического канала в данной теме.
Прототипирование
Когда анализ соперников проведен и структура спроектирована, сделайте SEO-макеты типовых страничек – план по функциональности, шаблоны метатегов, ТЗ на тексты, структурированные данные и пользовательские блоки.
Таковым образом, при запуске веб-сайта будут сканироваться и индексироваться уже оптимизированные странички, что поможет сходу занять высочайшие позиции в выдаче поисковых машин.
Атрибуты и метатеги страничек, которые можно воплотить на шаге проектирования:
- title;
- description;
- keywords;
- H1, H2… Hn;
- alt и title для изображений;
- meta robots;
- canonical, alternate, hreflang;
- атрибуты разметки: OG, schema.org, twitter cards.


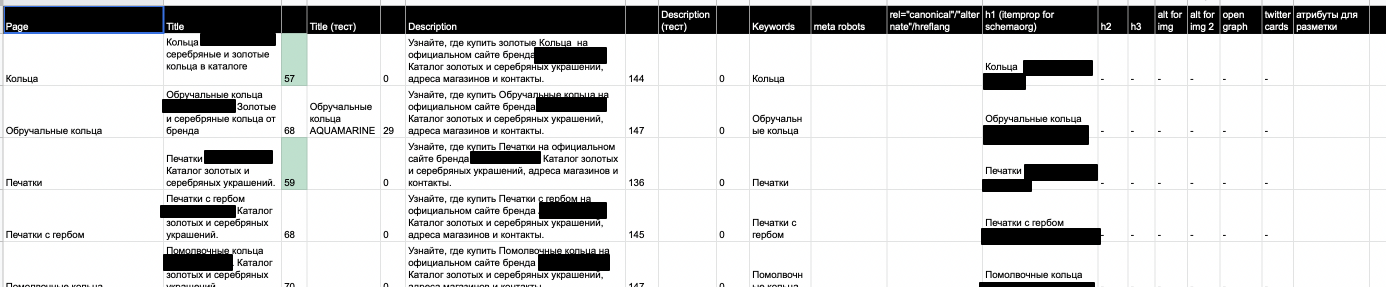
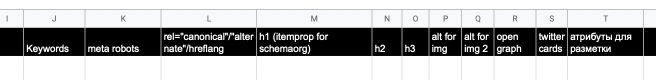
Пример подготовки атрибутов страничек перед их релизом
Также в прототипирование страничек можно заложить реализацию особых блоков и функций, которые нужно добавить на типовые, коммерческие либо остальные странички. Примеры таковых блоков и функций возникают на шаге анализа соперников и написания user stories.
Невзирая на то, что SEO-проектирование закладывает сильную базу для получения бесплатного трафика, оптимизация и SEO-сопровождение требуется и опосля пуска веб-сайта.
Высококачественное проектирование структуры веб-сайта с привлечением SEO-специалистов на шаге разработки даст резвый итог по органическому росту (росту в поисковой выдаче). веб-сайт в течение недлинного срока выйдет в топ-10 по низкочастотным и отчасти среднечастотным запросам.
Для заслуги наилучших SEO-результатов советуем часто заниматься технической и наружной оптимизацией веб-сайта: проводить ссылочные работы и локальную оптимизацию, работы с юзабилити и дизайном блоков, поведенческими факторами, также повсевременно проводить мониторинг эффекта от конфигураций и по способности – A/B-тестирования.