Что такое сниппет, как создать сниппет, чтобы он получал высокий CTR и привлекал пользователей, разбираем в статье.


Высочайшие позиции веб-сайта в поисковой выдаче еще не гарантируют неплохого трафика. Вы сможете быть на первом месте, но если сниппет соперника завлекает больше внимания, то основную часть трафика получит конкретно он. В данной статье разглядим, как очень занять поисковую выдачу и получить высочайший показатель CTR для вашего веб-сайта.
Оглавление
Что такое сниппет
Сниппет – это маленький информационный блок, который вы видите в результатах поисковой выдачи. Он указывает, какую информацию юзер получит на веб-сайте еще до его посещения, тем привлекая юзеров на ресурс. Из этого следует правило: чем ярче и больше сниппет, тем больше кликов.
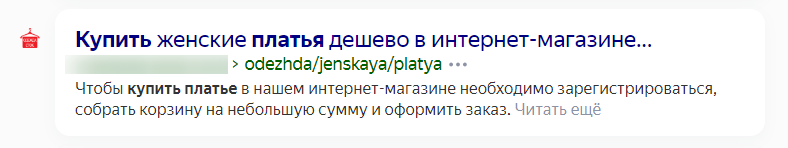
Самый обычный сниппет состоит из заголовка (Title), описания (Description), url и фавиконки:

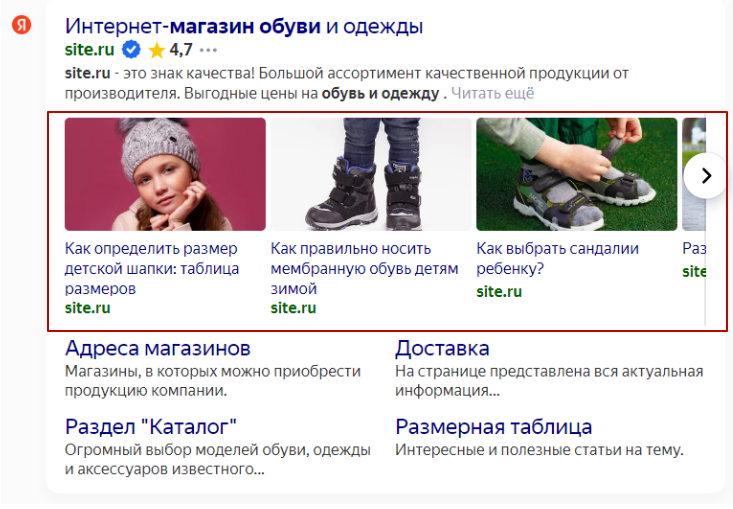
В расширенной версии сниппета добавляются: резвые ссылки, рейтинг, рисунки, цены, галерея статей либо продуктов:

Резвые ссылки
Блок «Резвые ссылки» формируется автоматом и указывает пользующиеся популярностью разделы веб-сайта. Редактировать перечень можно в интерфейсе Yandex Веб-мастера в разделе «Представление в поиске → Резвые ссылки». В Гугл Резвые ссылки на сто процентов формируются автоматом и вручную их редактировать недозволено.
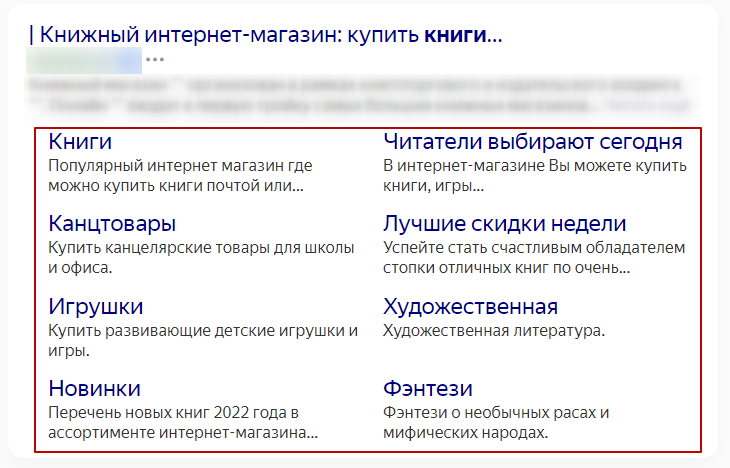
Пример стремительных ссылок в Yandex’е:

Рейтинг
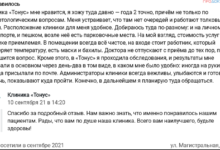
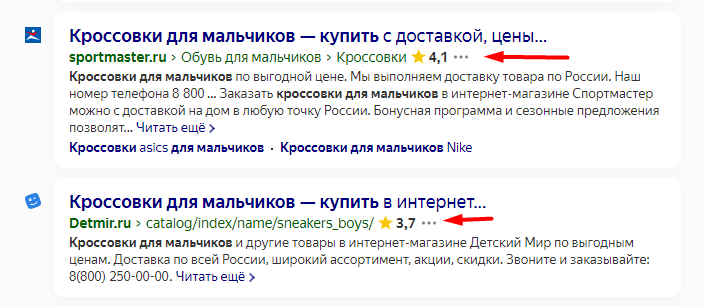
В Yandex’е и Гугл рейтинг отображается в виде звездочек. В Yandex’е он добавляется при помощи Yandex Маркета либо Yandex Бизнеса. Для этого нужно всеполноценно расположить продукты на сервисах, опосля что в выдачу будет подтягиваться информация о отзывах в формате рейтинга:

В Гугл рейтинг можно добавить при помощи микроразметки AggregateRating.
Пример разметки:
< itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating" >
< meta itemprop="bestRating" content="5" >
< meta itemprop="ratingValue" content="4.2" >
< a href="/film/564577/votes/" class="continue rating_link rating_ball_green" >
< span class="rating_ball" >4.3< /span >
< span class="ratingCount" itemprop="ratingCount" >356< /span >
Расшифровка:
-
itemprop=”aggregateRating” itemscope=”” itemtype=”http://schema.org/AggregateRating”
Этот тег показывает поисковику, что перед ним рейтинг
-
meta itemprop=”bestRating”
Шкала оценок. В этом случае материал оценивается по 5-бальной шкале.
-
meta itemprop=”ratingValue”
Рейтинг статьи. В нашем случае он равен 4.2
-
itemprop=”ratingCount”
Полное количество оценок. Свои оценки поставили 356 юзеров.
Стоимость продукта
Информация о стоимости продукта – она может употребляться в сниппетах на страничках поисковой выдачи Yandex’а и Гугл.
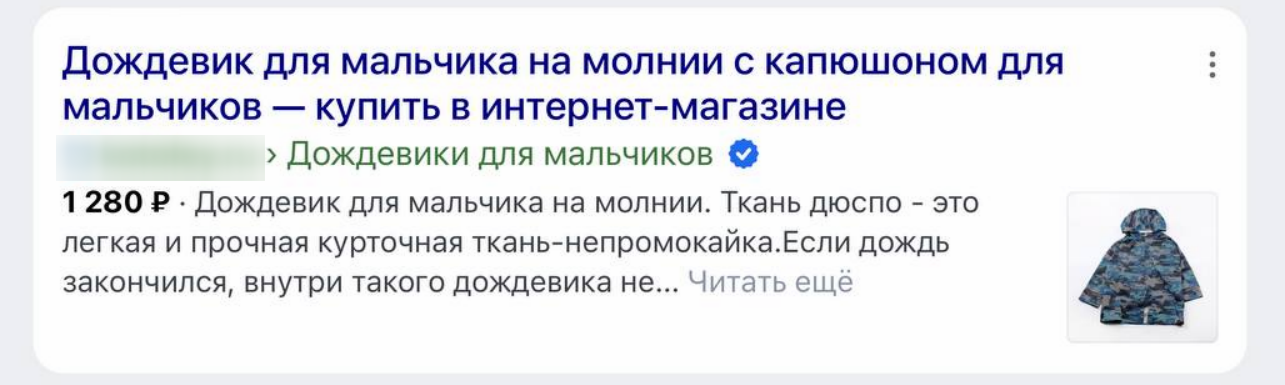
Пример сниппета с ценой продукта:

Чтоб получить таковой сниппет, необходимо создать микроразметку Product, а для Yandex’а добавочно сформировать фид в формате YML и загрузить его в Веб-мастер Yandex’а.
Примеры реализации микроразметки Product для продуктов:
< div itemscope itemtype="http://schema.org/Product" >
< h1 itemprop="name" >Заглавие продукта< /h1 >
< link itemprop=”url” href=”https://site.ru/product/sandalii” >
< img src="https://site.ru/upload/resize_cache/iblock/20e/500_600_1/20e1991c947d1812f1301777c010ada2.jpg" itemprop="image" >
< div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating" >
< span itemprop="ratingValue" >5< /span >
< span itemprop="reviewCount" >10< /span >
< /div >
< div itemprop="offers" itemscope itemtype="http://schema.org/Offer” >
< link itemprop="availability" href="http://schema.org/InStock" >
< meta itemprop="price" content="629" >
< meta itemprop="priceCurrency" content="RUB" >руб.< /span >
< /div >
< div itemprop="description" >Приобрести в интернет-магазине: Сандалии. Большенный выбор одежки и обуви по прибыльным ценам с доставкой по Рф.< /div >
< div >Производитель: < span itemprop="brand" >Заглавие производителя< /span >< /div >
< /div >
По аналогии необходимо разметить все товарные странички. Принципиально учитывать: если на страничке несколько изображений, то в разметку необходимо включить все изображения основного продукта.
Изображения и видео
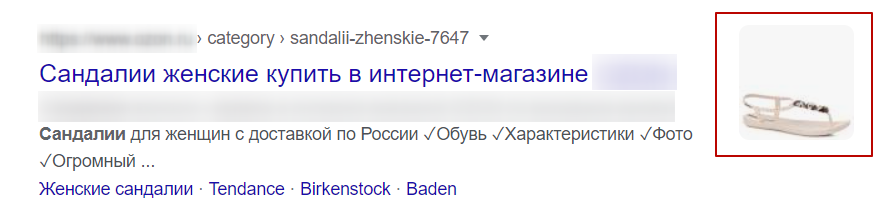
Микроразметка изображений и видео добавляет картину/видео в сниппет (как в Yandex’е, так и в Гугл):

Шаблон микроразметки для изображений:
< div itemscope itemtype="http://schema.org/ImageObject" >
< h2 itemprop="name">Заглавие изображения
< img src="ССЫЛКА НА ИЗОБРАЖЕНИЕ" itemprop="contentUrl" / >
< span itemprop="description">Описание изображения (можно взять с Alt)
< /div >
Шаблон микроразметки для видео:
< div itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject" >
< h1 itemprop="name">Introducing the self-driving bicycle in the Netherlands< /h1 >
< meta itemprop="uploadDate" content="2016-03-31T08:00:00+08:00" / >
< meta itemprop="duration" content="PT1M54S" / >
< p itemprop="description">This spring, Гугл is introducing the self-driving bicycle in Amsterdam, the world’s premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Гугл’s ambition to improve urban mobility with technology. Гугл Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.
< div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope >
< meta itemprop="userInteractionCount" content="5647018" / >
< meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" / >
< /div >
< link itemprop="embedUrl" href="https://www.example.com/embed/123" / >
< meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" / >
< meta itemprop="regionsAllowed" content="US,NL" / >
< meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" / >
< /div >
Галерея продуктов
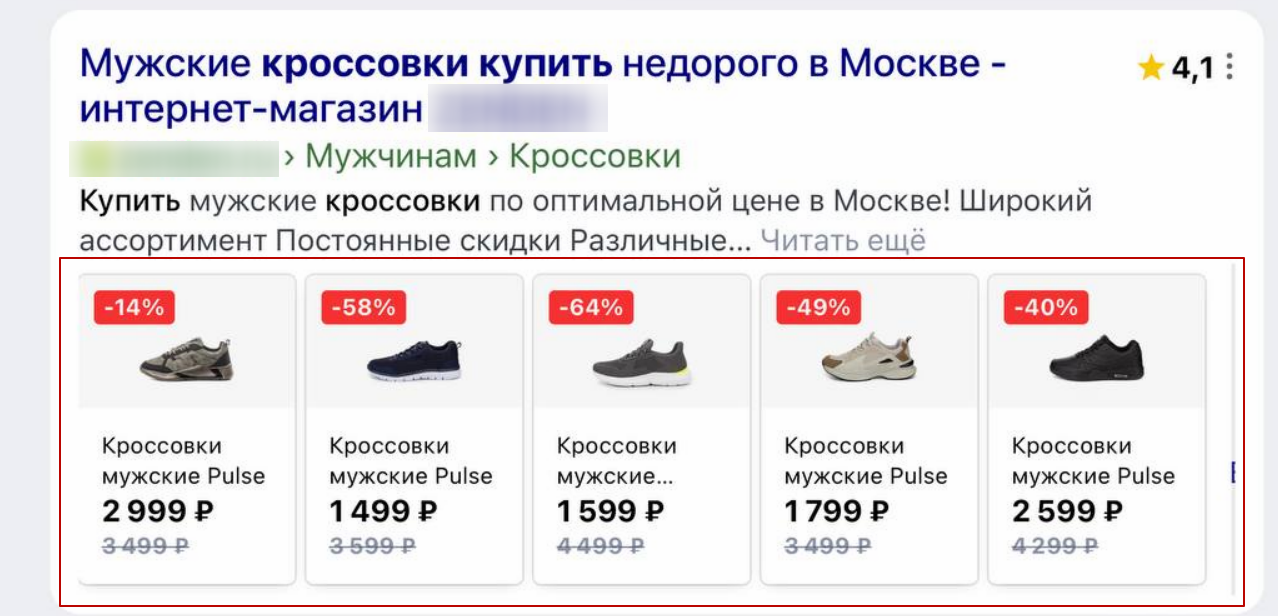
Товарный сниппет с галереей изображений формируется лишь в Yandex’е, если подключены «Турбо-страницы для интернет-магазина». Он показывается по запросам определенного продукта либо услуги и содержит галерею картинок, функции доставки, цены и скидки, описание либо свойства.
Чтоб сформировалась галерея продуктов, нужно подключить «Турбо-страницы для интернет-магазина» либо расположить продукты на Yandex Маркете. О том, как сделать турбо-страницы для интернет-магазина, я говорила в статье «Как настроить турбо-страницы на веб-сайте».
Пример турбо-сниппета с галереей для продуктов:

Галерея статей
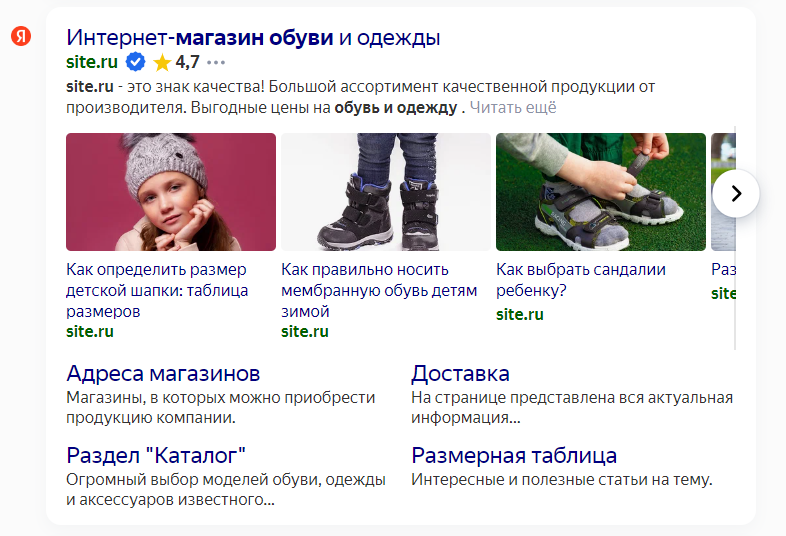
Галерея ссылок на пользующиеся популярностью материалы веб-сайта формируется в сниппете, если подключены «Турбо-страницы для контентных веб-сайтов». О том, как сделать турбо-страницы для контентных веб-сайтов, я говорила в статье «Как настроить турбо-страницы на веб-сайте».
Пример сниппета с галереей статей:

Доп элементы
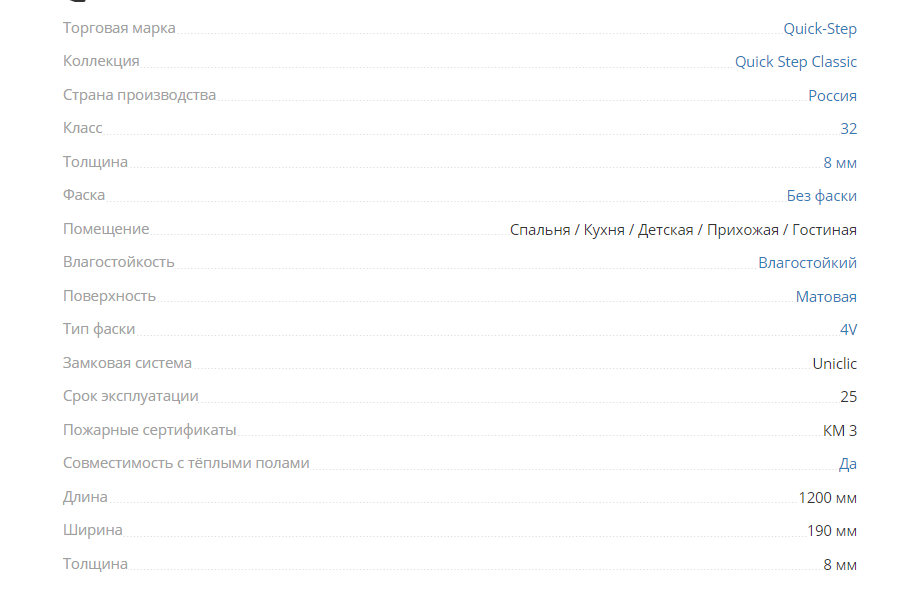
Верстка частей черт в табличном варианте
Если на веб-сайте есть доп свойства продукта, то нужно переверстать их в таблицы через тег < /td >:

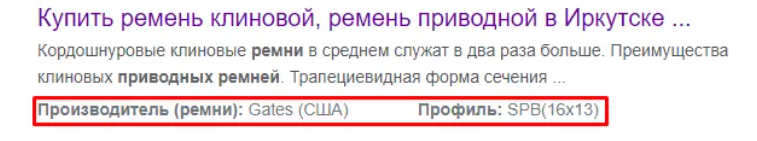
Пример вывода черт в сниппетах Гугл при табличной верстке:

Гугл выведет в сниппет то, что сам посчитает более полезным – другими словами более принципиальные свойства.
Emoji в метатегах и хлебных крошках
Чтоб привлечь еще более внимания к сниппету и веб-сайту, можно добавить Emoji в описание, заголовок и хлебные крошки.
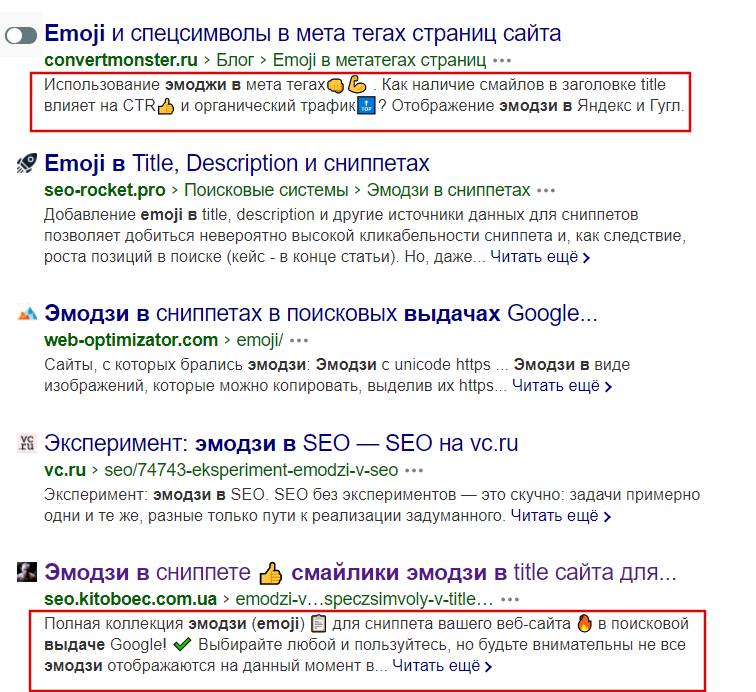
Пример выдачи с emoji:

Чтоб добавить Emoji в хлебные крошки, нужно употреблять микроразметку Json ld. Способ подступает лишь для Гугл.
Пример разметки с Emoji:
< script type="application/ld+json" >
{
“@context”: “https://schema.org/”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Веб-магазин”,
“item”: “https://site.ru/”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “Каталог “,
“item”: “https://site.ru/catalog/”
}]
},{
“@type”: “ListItem”,
“position”: 3,
“name”: “Каталог продуктов для девченок “,
“item”: “https://site.ru/catalog/devochki/”
}]
}
< /script >
Заключение
Большенный и броский сниппет непременно завлечет внимание юзера и подтолкнет его к переходу на веб-сайт — но это не самое принципиальное. Сначала сниппет должен быть релевантным и соответствовать запросам юзеров, должен давать подробную информацию, что они получат на страничке веб-сайта. Тогда сниппет будет получать не только лишь высочайший CTR и трафик, да и сделает лучше поведенческие причины.