Микроразметка как способ повышения отдачи от SEO
Микроразметка — это способ описания контента на веб-странице с помощью специальных метаданных. Они позволяют поисковым системам лучше понимать содержание страницы и более информативно отображать данные в результатах поиска.
Для SEO микроразметка может иметь большое значение, так как помогает повысить видимость сайта в поисковых системах, привлечь больше кликов и улучшить конверсию.
Например, с помощью микроразметки можно указать на странице информацию о компании, адрес, время работы, отзывы и рейтинги, цены, товары и услуги, события и многое другое. Это позволяет поисковым системам более точно отображать информацию о сайте в сниппете органической выдачи, что привлекает больше внимания пользователей и повышает вероятность перехода на сайт. О форматах микроразметки и способах проверки ее корректности рассказывает Александр Шестаков, руководитель платформы линкбилдинга LinksSape.
Оглавление
Что дает микроразметка
Во-первых, удобство пользователя: микроразметка позволяет передать содержимое сайта кратко и емко, что улучшает оптимизацию поиска.
Во-вторых, улучшение внешнего вида сайта в результатах поиска: структурированные данные помогают создавать красивые и структурированные сниппеты, что увеличивает кликабельность.
В-третьих, повышение позиций сайта в поисковой выдаче: хорошая микроразметка может повлиять на поведенческие факторы, что, в свою очередь, может повысить позиции сайта в поисковой выдаче.
Форматы микроразметки
Есть несколько форматов микроразметки. Среди самых популярных: Schema.org, Open Graph и Twitter Cards. Эти форматы предоставляют различные типы метаданных, которые могут быть использованы в зависимости от типа контента на странице. Кроме того, существуют специальные инструменты и плагины, которые могут помочь в создании и управлении микроразметкой на сайте.
- Schema.org — «золотой стандарт» микроразметки, которому уже больше 10 лет. Его главный плюс — универсальность. С помощью Schema.org можно описать почти любой контент или продукт.
- Open Graph — разработка Meta (ранее Facebook)*. Изначально ее создавали, чтобы в выдаче лучше выглядели сниппеты соцсетей. Однако сейчас использование Open Graph стало шире. В частности, она подходит для блог-платформ.
- Twitter Cards похожа на Open Graph, поскольку также применяется для социальных сетей. С ее помощью можно оформлять сниппеты из Twitter и Telegram.
Далее рассмотрим каждый вариант подробнее.
Schema.org
Обычное оформление сниппета

Оформление сниппета с микроразметкой Schema.org
Яндекс рекомендует использовать формат Schema.org с синтаксисом Microdata, а Google — с синтаксисом JSON-LD. JSON-LD и Microdata — это способы встраивания микроразметки на веб-страницу, однако они отличаются синтаксисом и способом использования.
Microdata — это встраивание микроразметки прямо в HTML-код страницы. В этом случае HTML-элементам добавляются атрибуты, которые описывают их свойства и тип данных. Такие атрибуты, как itemprop, itemtype и itemid, используются для определения свойств объектов и типа данных.
JSON-LD — это формат сериализации данных. Он использует структурированные данные, которые находятся в теге <script> на странице. JSON-LD имеет более гибкий синтаксис, чем Microdata, и позволяет использовать сложные структуры данных, такие как вложенные объекты и списки.
Schema.org является общедоступным репозиторием микроразметки, который определяет типы данных и свойства для объектов, которые могут быть использованы в разных форматах микроразметки, в том числе в Microdata и JSON-LD.
Некоторые из основных типов микроразметки Schema.org включают:
- CreativeWork — информация о книгах, фильмах, музыке, статьях и других творческих работах.
- Event — о мероприятиях, таких как конференции, спортивные события и концерты.
- Organization — о компаниях и других организациях.
- Person — об отдельных людях.
- Place — о местах, таких как магазины, рестораны и достопримечательности.
- Product — о продуктах, таких как электроника, косметика и автомобили.
- Review — об отзывах на продукты, услуги и другие объекты.
- Video — о видео, включая название, описание и продолжительность.
Это далеко не полный список типов микроразметки Schema.org, но они наиболее распространены и широко используются в веб-разработке и оптимизации поисковых систем.
Теги schema.org
В коде семантической разметки schema.org используются стандартные HTML-теги:
div — тег для разграничения разделов документа. С помощью div можно упорядочить блочные элементы и показывать начало / конец объекта.
span — строчный контейнер для описания объекта отрывками текста.
link — «пустой элемент» для задания канонического URL. Для указания ссылки этот тег используют вместе с href-атрибутом.
time — задает дату / время. При этом дату можно указывать только в формате YYYY-MM-DD (2023-03-13). Время — только в формате Тhh:mm (Т15:10) или Тhh:mm:ss (15:10:00).
a — для показа URL, которые должны быть видимыми на странице.
meta — для хранения дополнительной информации.
Open Graph

Обычное оформление сниппета

Оформление сниппета с микроразметкой Open Graph
Некоторые из основных типов микроразметки Open Graph включают:
- og:title — заголовок контента.
- og:type — тип контента, например, “статья”, “книга”, “фильм” и т. д.
- og:image — изображение, связанное с контентом.
- og:url — URL-адрес страницы с контентом.
- og:description — описание контента.
- og:site_name — название сайта, на котором размещен контент.
- og:audio — аудиофайл, связанный с контентом.
- og:video — видеофайл, связанный с контентом.
Кроме того, существуют и другие метатеги Open Graph, которые могут быть использованы для более точного описания контента, такие как og:locale, og:updated_time, og:app_id и т. д.
Twitter Cards
Twitter Cards — формат микроразметки, который позволяет улучшить отображение ссылок на сайты в твитах. При использовании Twitter Cards пользователи могут видеть больше информации о ссылке: например, изображение, заголовок и краткое описание. Это делает твит более информативным и привлекательным для пользователей, что может привести к увеличению кликов и распространению контента.
Twitter Cards доступны в нескольких вариантах:
- Summary Card — позволяет добавлять заголовок, описание и изображение к твиту.
- Summary Card with Large Image — аналогичен Summary Card, но с более крупным изображением.
- App Card — позволяет добавить информацию о мобильном приложении, которое связано с ссылкой в твите.
- Player Card — позволяет добавлять мультимедийный контент (видео или аудио) в твит.

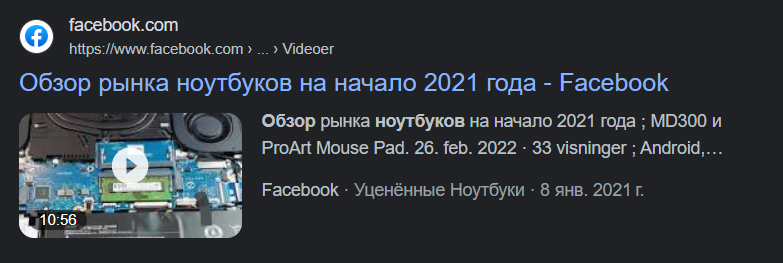
Пример обычной Summary Card

Пример Summary Card with Large Image
Twitter Cards могут быть реализованы на сайте с помощью соответствующего HTML-кода. Для этого необходимо добавить метатеги на страницу сайта. После этого, когда ссылка на сайт будет опубликована в твите, Twitter автоматически загрузит информацию из метатегов и отобразит ее в соответствующем формате Twitter Cards.
Использование Twitter Cards может быть полезным для брендов, блогеров и компаний, которые хотят улучшить визуальное представление своих ссылок в твитах и привлечь больше внимания к своему контенту.
Пример:
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:creator” content=”@WizardSape”>
<meta name=”twitter:title” content=”Влияние ссылок на позиции сайта”>
<meta name=”twitter:description” content=”Эксперты из Wizard.Sape в очередной раз провели наглядный эксперимент на тему: «Влияние ссылок на позиции сайта»”>
<meta name=”twitter:image” content=”
Пояснения к тегам:
twitter:card — тип карточки, который здесь можно опустить, поскольку summary идет по умолчанию.
twitter:creator — ссылка на аккаунт автора.
twitter:title — заголовок, не более 70 символов.
twitter:description — описание, не более 200 символов.
twitter:image — ссылка на изображение, обязательно абсолютная.
Как проверить корректность микроразметки
В этом помогут валидаторы — они покажут, действительно ли поисковый робот правильно прочитает структурированные данные и отобразит их в выдаче.
Для Яндекса. Проконтролировать правильность микроразметки поможет Вебмастер: https://webmaster.yandex.ru/tools/microtest/. Нужно ввести в поле для проверки URL страницы или часть кода. Через несколько секунд сервис подсветит красным цветом все ошибки, плюс можно будет увидеть их текстовое описание.
Для Google. У ПС есть официальный валидатор: https://search.google.com/structured-data/testing-tool. Заполните все поля формы, запустите тест — и увидите результаты. В левой части экрана будет фрагмент исследуемого кода, а в правой — отчет, который покажет ошибки.
В заключение
- Микроразметка — несложная и нетрудозатратная задача, выполнение которой может положительно повлиять на позиции и CTR.
- Есть несколько форматов микроразметки. Для подавляющего большинства сайтов подходит Schema.org. При этом для Яндекса нужно использовать синтаксис Microdata, а для Google — JSON-LD.
- Необязательно тестировать микроразметку «наживую» в поисковой выдаче. У ПС есть валидаторы, которыми можно воспользоваться.
* Запрещена в РФ, признана экстремисткой организацией